
How to use Box Shadow in CSS?
This article goes into detail about How to use Box Shadow in CSS. I'm going to show you How to make Box Shadow in CSS. You will get various Box Shadow examples in this blog post.
So, let's get started with its syntax.
Box Shadow CSS Syntax
box-shadow: none|horizontal-offset vertical-offset blur-radius spread-radius color |inset|initial|inherit;Box Shadow property is used to apply a drop shadow to any element. As you can see there are many parameters to implement the drop shadow. Let's discuss this in detail.
How to add Box Shadow?
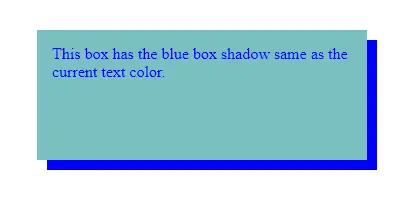
It's a quick way to add only horizontal and vertical offset to apply the Box Shadow. The default color of the shadow will be the current text color and other parameters are optional.
div {
width: 300px;
height: 100px;
padding: 15px;
color: blue;
background-color: #7ac0c2;
box-shadow: 10px 10px;
}Result:

Specify the color of the shadow.
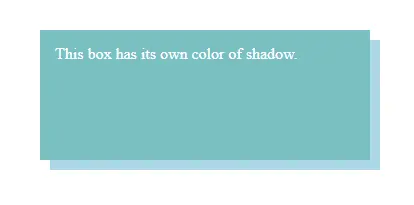
The color parameter is used to define the color of the shadow.
div {
width: 300px;
height: 100px;
padding: 15px;
color: #fff;
background-color: #7ac0c2;
box-shadow: 10px 10px #abd7e5;
}Result:

How to add the Blur Effect to the Shadow?
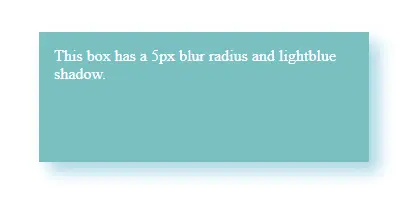
The third parameter(blur-radius) specifies the blur radius of the shadow. It's an optional parameter, If it is given then it will be used for the blur effect of the shadow.
div {
width: 300px;
height: 100px;
padding: 15px;
color: #fff;
background-color: #7ac0c2;
box-shadow: 10px 10px 5px #abd7e5;
}Result:

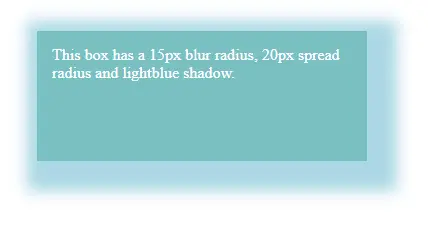
Defines the Spread Radius of the Shadow.
The fourth parameter(spread radius) defines the spread radius of the shadow. The positive numbers increase the spread radius of the shadow. If you use a negative value for spread radius, it will not work, the shadow will go behind the element.
div {
width: 300px;
height: 100px;
padding: 15px;
color: #fff;
background-color: #7ac0c2;
box-shadow: 10px 10px 15px 20px #abd7e5;
margin: 200px auto;
}Result:

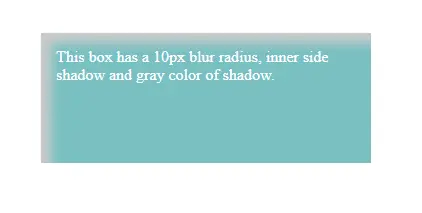
How to use inset in box shadow?
inset parameter is used to add a shadow inner side of the element instead of the outside.
div {
width: 300px;
height: 100px;
padding: 15px;
color: #fff;
background-color: #7ac0c2;
box-shadow: 10px 10px 10px #cacaca inset;
margin: 200px auto;
}Result:

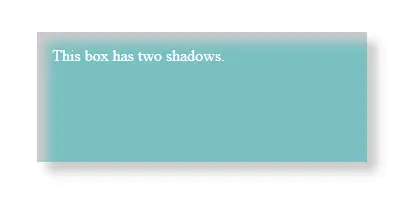
How to use multiple shadows?
We can use multiple shadows for an element with comma separation.
div {
width: 300px;
height: 100px;
padding: 15px;
color: #fff;
background-color: #7ac0c2;
box-shadow: 10px 10px 10px #cacaca inset,10px 10px 10px #cacaca;
margin: 200px auto;
}Result:

Conclusion:
In this post, we have read about box shadow and read about its usage. There are almost 6 parameters to use and are mostly optional. We have read about how to add shadow inner side of the element instead of the outer side. Use our Box Shadow Generator Tool to generate real-time box shadow and get the code.
It may help you.
Happy Learning :)





