
How to change Laravel public folder to public_html?
Hello Artisans!
This article goes into detail on How to change the public folder name of your Laravel application. I’m going to show you How we can change the laravel public to public_html. In this article, we will change the laravel public folder path to public_html in just a few following steps.
As you know, in the local environment, your public path will be /public but on the live server, the public path is almost under the /public_html.
Let's start
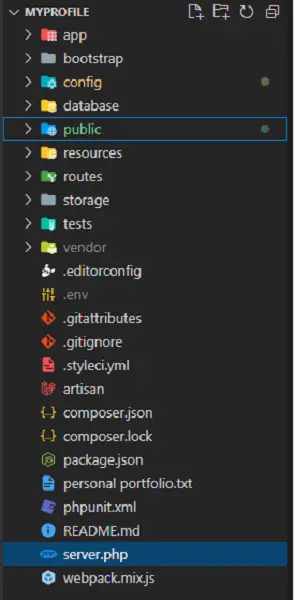
First of all, you need to change your public folder name to public_html, then your directory structure will look like from this
Step-1: change laravel public folder name to public_html
 To this
To this 
let's configure it now.
Step-2: server.php
We will change the public name to public_html in the same way as shown below.
<?php
/**
* Laravel - A PHP Framework For Web Artisans
*
* @package Laravel
* @author Taylor Otwell <[email protected]>
*/
$uri = urldecode(
parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH)
);
// This file allows us to emulate Apache's "mod_rewrite" functionality from the
// built-in PHP web server. This provides a convenient way to test a Laravel
// application without having installed a "real" web server software here.
if ($uri !== '/' && file_exists(__DIR__.'/public_html'.$uri)) {
return false;
}
require_once __DIR__.'/public_html/index.php';Step-3: App\Providers\AppServiceProvider.php
In the AppServiceProvider.php file, Register a new public path. Replace the register function with the following code. Our public path has changed to public_html. So, it's mandatory to replace the register function with the below then you can run the serve command php artisan serve
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//Public folder name changed with public_html
$this->app->bind('path.public', function(){
return base_path().'/public_html';
});
}Step-4: config\filesystems.php
Just replace the following code. The following code of line will help you to create a storage link in the public_html folder by running this command
php artisan storage:link
If you do not customize this line, you can't run the storage command on your live server.
'links' => [
base_path('public_html/storage') => storage_path('app/public'),
],Read also: How to deploy Laravel application on hostinger shared hosting
Step-5: webpack.mix.js
Here we will config a new public path and replace the public name with public_html in this file, follow this below code just replace your code with the following
const mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel applications. By default, we are compiling the CSS
| file for the application as well as bundling up all the JS files.
|
*/
mix.config.publicPath = 'public_html';
mix.js('resources/js/app.js', 'public_html/js')
.postCss('resources/css/app.css', 'public_html/css', [
//
]);After making these changes, we can upload our Laravel project on any live server.
Conclusion:
In conclusion, we don't need any custom coding to change the Laravel public folder path just follow the sequence and make changes carefully as well.
I hope, it will be helpful to you.
Happy Coding :)






1 Comment
ryo
Hi, thanks for the information, can u share an update for laravel 9? cause steps2 like webpack and server.php is gone now, wonder how to do it in larevel 9, thanks!
Mahzaib Mirza
Hi, You can simply skip that server.php and webpack modifications. Let me know if still it's not working.